디자인 시스템
디자인 시스템은 UIUX 디자인 전반을 포괄하는 체계다. 제품의 성격과 사용성을 규정하며, 체계적이고 유연함과 동시에 빠른 디자인을 가능하게 한다. 흔히 애플스럽다, 딱딱하다, 부드럽다 같은 디자인의 주관적인 느낌을 결정하는데 중요한 역할을 한다. 대부분의 많은 회사와 조직이 디자인 시스템을 가지고 있으며 최근 들어서는 대기업뿐 아니라 일반 스타트업 까지도 디자인 시스템의 중요성이 부각되는 추세다.
디자인 시스템의 역할은 협업 용의성에 있다. 디자이너가 제시한 초안을 바탕으로 개발자는 직접 개발하게 되는데, 디자인 시스템이 없다면 px 단위인지 mm단위인지부터 서면으로 상세하게 규정해야 한다. 시스템의 부재로 인해 협업 시간이 오래 소요되고, 불필요한 소통이 증가하게 된다. 단순히 디자인 시안을 변경할 때도 "클릭 버튼 채도를 약간 높이고 폰트를 굵게 바꿔주세요"와 같은 주관적인 요소가 개입되며 디자인 복잡도는 증가할 수밖에 없다.
이때 미리 bg-blue-100, bg-blue-150, bold의 클래스를 정의해두고 "Primary 버튼 bg-blue-100에서 bg-blue-150으로 변경해 주시고 텍스트 폰트를 bold로 바꿔주세요"와 같이 요청하면 요청 당사자가 예상하는 결과를 도출해 낼 수 있으며 디자인 복잡도 또한 현저하게 줄어든다.
디자인 시스템의 목표 및 구성
디자인 시스템의 목표는 과정에 있다. 한 명이 하나의 작품을 만드는 일이 아닌, 제품 개발에 참여하는 모두가 여러개의 작품을 만들고 서사를 부여하는 일에 가깝다. 결국 디자인의 통일성, 일관성이 중요하다.
예로 토스 앱의 사례를 들 수 있다. 토스는 개발자와 디자이너 사이의 협업이 원할하다고 평가받는 국내 스타트업 중 한 곳이다. 토스에서 디자이너는 개발에도 참여한다. 디자이너가 개발까지 담당한다는 소리는 아니고 자동화를 통해 코드를 생성해 낼 수 있다. Toss Design System(TDS)라는 시스템을 독자적으로 구성하여 디자인과 동시에 디자인 코드가 작성되도록 자동화한다.
대게 디자이너는 디자인을 하고, 프론트엔드 개발자는 디자인 시안을 바탕으로 실제 구동되는 코드를 작성하기 마련이다. 그러나 토스는 이 같은 직군의 역할을 허물고 통합적인 제품 개발을 장려한다. 디자이너가 동시에 개발을 할 수 있고, 개발자도 디자인에 참여할 수 있다. 이처럼 역할 구분이 모호해지면 한 개인이 창출해 낼 수 있는 역량도 강화된다. 기업 입장에서는 2명이 필요한 작업을 1명 만으로도 해결할 수 있어 비용 절감 측면에서 이점이 있다.
디자인 시스템은 각각 디자인의 체계를 부여한다. 버튼을 만들고자 한다면 버튼의 Padding 값은 무엇인지, 색상은 어떻게 되는지 세부적으로 규정한다. 다만 지나치게 세부적일 경우 새로운 디자인이 끼어들 공간이 없다. 하나의 디자인을 변경해도 다른 디자인에 영향이 가지 않도록 설계해 놓으면 융통성을 유지하는 게 가능해진다. 또한 디자인 시스템은 버튼의 역할도 명시되어 있다. 취소 버튼을 만든다면 경고의 의미를 담고 있는 빨간색을 사용해야지, 파란색을 쓰면 안 된다. 취소 버튼이나 삭제 버튼을 허용의 의미를 담고 있는 파란색으로 칠해놓으면 사용자는 자주 헷갈리게 되며 당연하게도 사용자 경험은 저하된다.
디자인 시스템에는 문구 규칙도 포함된다. 회원 탈퇴 기능에 대해 경고하는 문구를 기입하고자 한다면 다음과 같이 표현될 수 있다. “해당 기능은 사용자에게 심각한 피해를 초래할 수 있습니다.” 하지만 우리는 위 문구에서 어떤 단서도 얻을 수 없다. 대체 무슨 기능을 뜻하는지, 사용자는 누구인지, 심각한 피해는 어떤 건지 너무 어렵게 느껴진다. 심지어 불친절하기까지 느껴진다. 이제 저 위 문장을 다음과 같이 바꿔보자. “정말 탈퇴하실 건가요? 탈퇴한 이후에는 재가입할 수 없어요.” 이 문장만 보아도 탈퇴를 뜻하고 사용자는 본인이고 재가입 불가라는 명확한 피해를 명시해 놓았다.
이같은 일련의 규칙을 규정하면 서비스를 사용하는 사람들은 동질감을 느낄 수 있고 통일감으로부터 기인한 안정을 얻을 수 있다. 아래 영상은 토스의 디자인 시스템 적용 사례를 담고 있다. 설명이 잘되어 있으니 한 번쯤 둘러보시길 권한다.
https://youtu.be/LmLchZ4tCXc?t=374

Apple: Human Interface Guidelines
디자인 시스템의 교과서로 알려진 애플 디자인 가이드라인(Human Interface Guidelines)을 살펴본다.
- Themes, Interface Essentials
- App Architecture
- User Interaction
- System Capabilities
- Visual Design
- Icons and Images
- Bars
- Views
- Controls
- Extensions
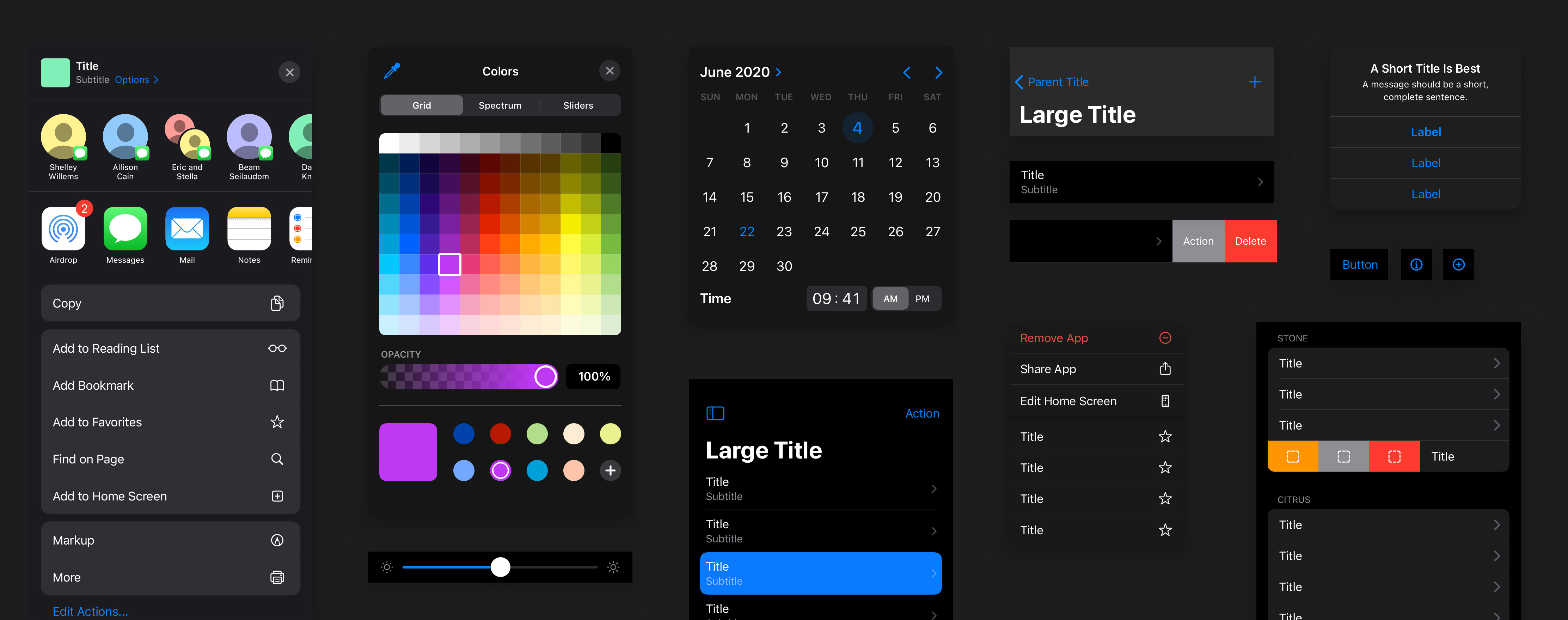
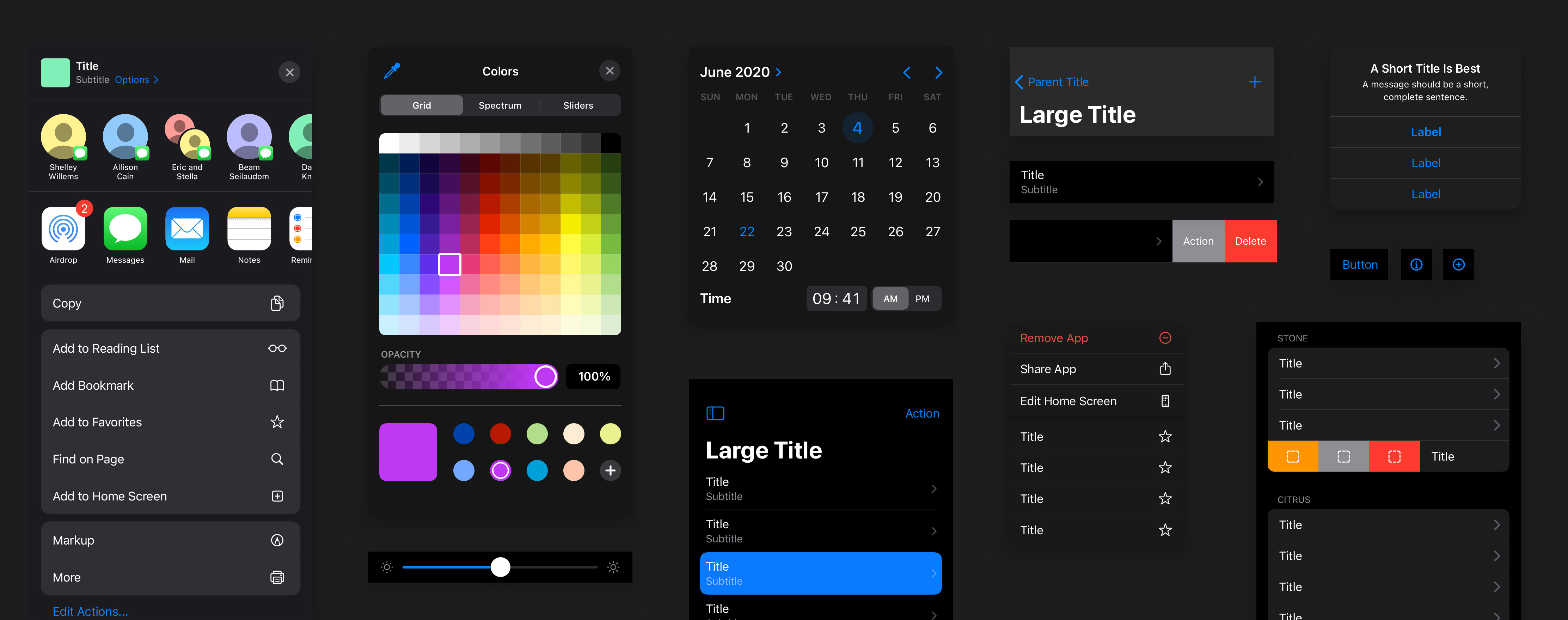
위와 같은 구성으로 이루어져 있다. 애플의 디자인 시스템에는 이렇게 디자인된 이유가 상세하게 적혀있다. 이후에 개발자들이나 디자이너들이 이에 관해 의문을 품고 불필요한 질문을 남발하지 말라는 뜻에서 기입해 놓은 듯하다. 동시에 잘못된 디자인 케이스도 적어놓고 있다. 단순히 베스트 케이스만 명시해 놓은 게 아니라 이렇게 구성하면 안 된다는 케이스를 보여주며 디자인 문서를 읽는 사람들의 혼선을 방지하고 있다.
알림 컴포넌트를 예시로 들면 다음과 같다.

맨 위에 알림의 제목이 있고 중앙 정렬을 기본으로 이루어져 있다. 아래에는 설명이 제목의 위치 Padding과 동일하게 위치해 있다. 제목의 경우 Bold 체를 바탕으로 설명은 Regular로 되어 있다. 아래의 CTA 버튼의 경우 2개로 분할되어 있고 오른쪽 Primary 버튼이 실행버튼, Secondary 버튼이 보통 취소를 담당한다. 만일 Primary와 Secondary가 반대로 뒤집힌다면 어떻게 될까. 사용자들은 불편함을 느낄 것이다. 다수의 사람들은 오른손잡이인 까닭에 오른쪽에 위치한 버튼을 클릭하기 쉽다. 따라서 자연스럽게 오른쪽 버튼 클릭을 유도할 수 있다.

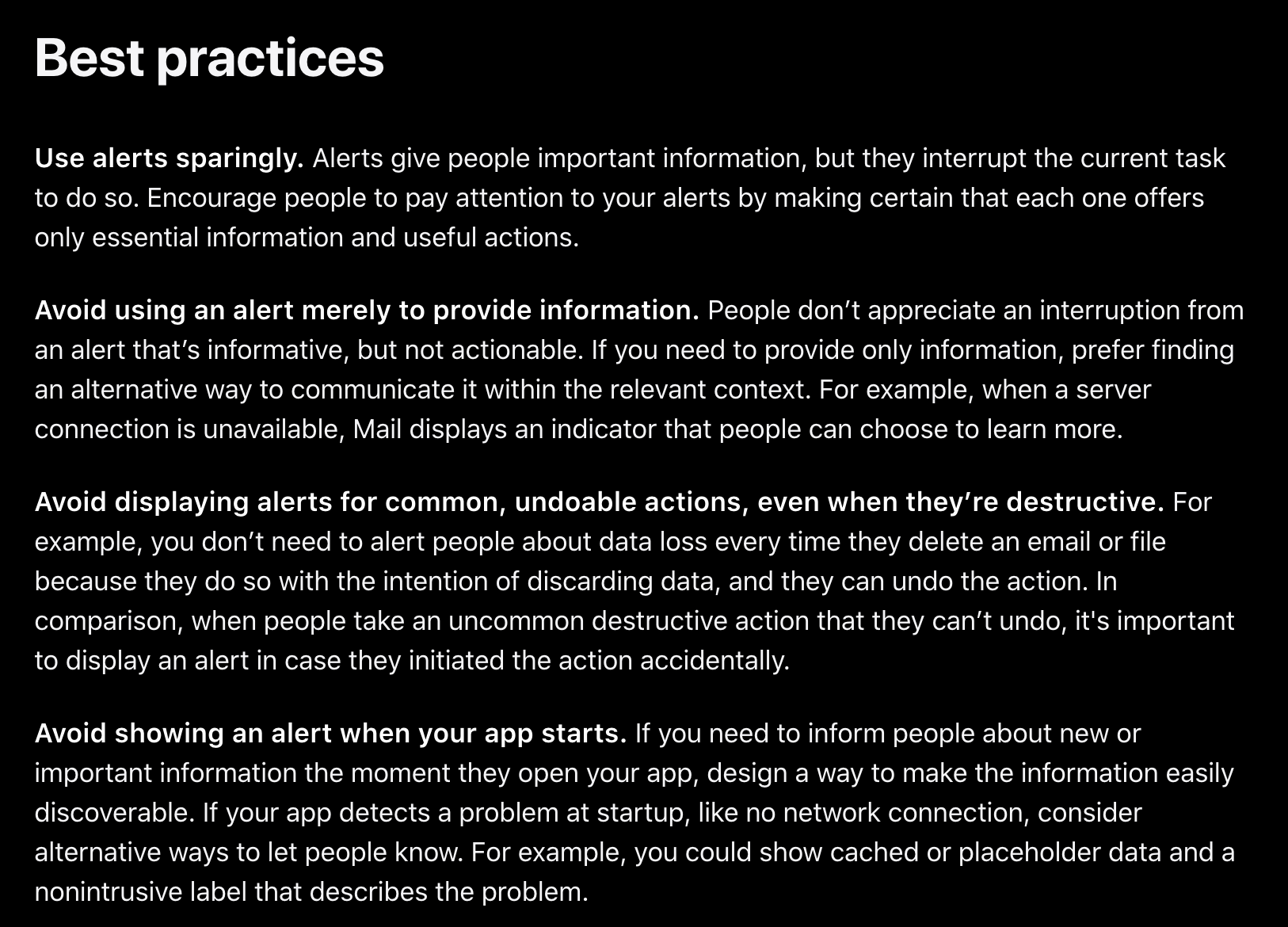
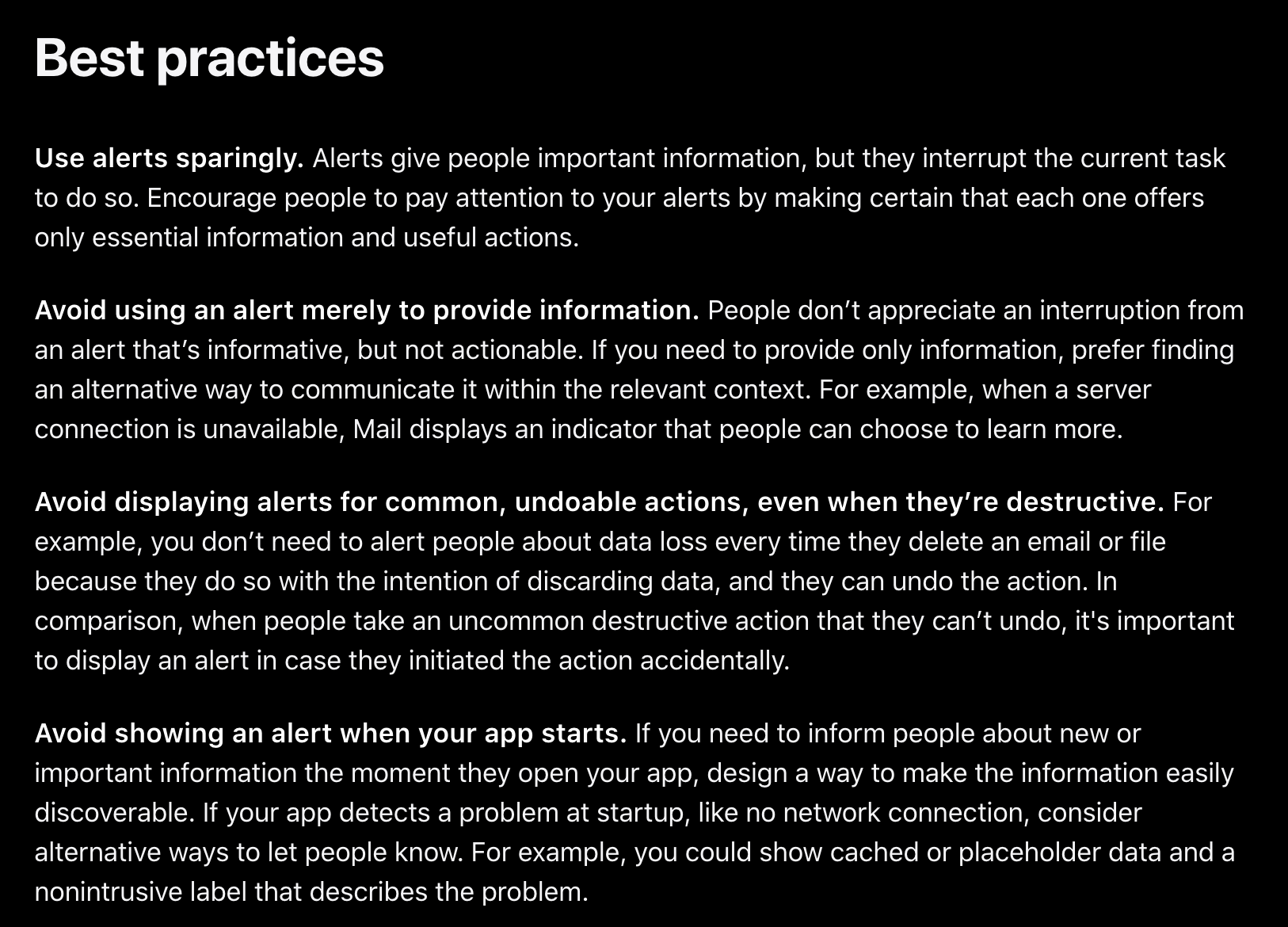
특히 모범 사용 예시도 규정하고 있다. 알람(Alerts)은 드물게 사용하고, 정보제공을 목적으로 사용하지 말고, 일반적인 작업에 대한 경고는 표시하지 말고, 앱 시작 시 경고 표시하지 말라. 라며 어떤 상황에서도 이해할 수 있도록 쓰여있다.
누구도 경고창이 자주 뜨는 걸 원하지 않는다. 의식의 흐름대로, 예상했던 대로 작업이 이루어지길 바란다. 계속 평온하게 작업하다가 경고창이 뜨면 내가 뭘 잘못했다 싶은 느낌이 든다. 그 과정이 반복되면 사용자는 불편함을 느끼고 경고가 없는 서비스로 갈아타버린다. 그런 이유로 애플은 경고창을 자주 띄우지 말라고 경고한다. (우리나라 정부 사이트가 이를 본받아야)
사실 이 외에도 더 상세하게 규정되어 있다. 궁금하신 분들은 아래 링크로 방문해 보시면 된다.
https://developer.apple.com/design/human-interface-guidelines/components/presentation/alerts
Alerts - Presentation - Components - Human Interface Guidelines - Design - Apple Developer
Alerts An alert gives people critical information they need right away. For example, an alert can tell people about a problem, warn them when their action might destroy data, and give them an opportunity to confirm a purchase or another important action th
developer.apple.com
UX의 중요성
사실 이미 다 말해버렸다. UX를 개떡같이 만들어놓으면 사용자는 나가버린다.
특히 현대 사회에서 UX는 제품의 성패를 가로 짓는 중요한 요소가 되었다. 이미 대다수의 사람들은 편한 UX에 익숙해져 버렸고, 대충 만든 UX는 사용해 보면 불편해서 다른 서비스로 갈아타는게 일상이다. 그럼 이처럼 현대 사회에서 중요하게 작용하는 UX의 정의를 제시한 장본인은 누굴까.
디자이너 중에서 웹 디자인을 전공해 본 사람이라면 누구나 다 아는 도널드 노먼이다. 노먼은 미국의 인지 심리학자로 UX라는 용어를 처음으로 사용하신 분이다. 즉, UX의 개념을 정의하고 디자인 방법론을 대중화시켰다. 특히 인간의 지각 행동 특성을 고려해서 디자인되어야 한다고 주장했으며, "성공적인 제품은 사람들이 그 제품에 적응하도록 이끌어나가는 것"이라는 말을 남겼다. 또한 디자인은 본능적이고 행동에 관해야 하며 상호 연관적인 요소를 갖춘다면, 사용자 중심 디자인을 이룰 수 있다고 말했다.
잠시 노먼에 대해 짚고 넘어가보자. 노먼은 1935년 12월 25일에 출생했다. 57년에 MIT에서 전기공학 학사를 받고 펜실베니아 대학에서 전기공학 석사, 하버드에서 심리학 박사 학위를 받았다. 세계적인 디자인 컨설팅 기업 닐슨 노먼 그룹의 공동 설립자, 디자인 전문 기업 IDEO이사, 애플의 부사장으로 재직하기도 했다. 캘리포니아 대학교 인지과학부, 노스웨스턴 대학교 컴퓨터과학과 명예교수로 있었다.
노먼의 철학은 애플 제품에 그대로 전수되었다. 애플의 스티브잡스는 아이폰을 만들때 처음부터 플라스틱 액정이 아닌 강화유리로 채택했고, 스타일러스 펜이 아닌 손가락으로 직접 제어하는 UX를 원했다. 내가 클릭하면 화면은 즉각적으로 반응해야하고 만일 그 반응이 플라스틱의 텁텁한 느낌이면 터치하는데 재미가 없을것으로 판단했기 때문이었다. 또한 플라스틱 액정은 기스가 심했다. 반면 강화유리는 단단하고 즉각적이며 액정이 선명하고 깔끔하다. 아무리 험하게 들고다녀도 기스 하나 나지 않는다. 이는 스마트폰을 제대로 체험해볼 수 있는 여지를 주며 도널드 노먼의 "본능적인 디자인 요건"을 충족하고도 남는다.

돌고 돌아 필자의 경우,
본인도 디자인 시스템을 구성하고 개발한 경험이 있다. 지금 되돌아보면 대략 3배의 개발 시간을 절약할 수 있었다. 반복적인 개발을 줄이고 디자인을 통합하여 일관된 구성을 유지시킬 수 있었다.
다만, 오히려 시간이 흐름에 따라 복잡성이 증가했다. 기껏 만들어놓은 디자인을 일부분만 수정하려고 하니 에러를 뿜어댔다. 디자인을 개선하려 만든 시스템이 되려 디자인을 가로막는 현상이 발생했다. 그렇게 디자인 시스템의 틀에 갇혀버렸고 본래 의도한 개발시간 절약과 반복적인 개발을 줄이는데는 성공했으나 새로운 융통성있는 디자인으로 발전시키지는 못했다.
이후에 복잡한 서비스를 구성할때엔 기존 디자인 시스템을 과감히 버리고 새로 시작하기도 했다. 사실상 간단한 서비스에서만 사용할 수 있게 되어버린 셈이다.
DDS
한 마음, 한 뜻으로 데벤트 디자인 시스템은 모든 서비스의 일관성을 지향헤요. 동시에 각 서비스만의 개성을 강조하며 전체를 커버할 수 있는 확장성 또한 고려해야합니다. 이 같은 노력은 모
dds.devent.kr
디자인 시스템은 참으로 복잡하다. 필자처럼 한 개인이 디자인 시스템을 개발한다면 그건 기초적인 수준이라 예상된다. 애초에 디자인 시스템은 협업을 위해 개발되었고 따라서 기업에서나 사용할 법 하다. 그럼에도 디자인 시스템에 대한 이해는 제품 본질에 집중하게 만든다. 개발자가 제품에 집중한다면 더 좋은 프로덕트로 사용자와 고객을 만족시키고 회사의 가치도 상승한다. 더 나아가서는 좋은 제품을 벤치마킹한 또 다른 제품이 등장하며 산업 전체에 선 순환을 그릴 수 있다. 산업이 성장하면서 서로가 경쟁한다면 사회는 양질의 가치를 공급받고 풍요로워 진다. 궁극적으로는 기술이 만들 수 있는 이상사회를 그려낼 가능성이 있다.

디자인 시스템
디자인 시스템은 UIUX 디자인 전반을 포괄하는 체계다. 제품의 성격과 사용성을 규정하며, 체계적이고 유연함과 동시에 빠른 디자인을 가능하게 한다. 흔히 애플스럽다, 딱딱하다, 부드럽다 같은 디자인의 주관적인 느낌을 결정하는데 중요한 역할을 한다. 대부분의 많은 회사와 조직이 디자인 시스템을 가지고 있으며 최근 들어서는 대기업뿐 아니라 일반 스타트업 까지도 디자인 시스템의 중요성이 부각되는 추세다.
디자인 시스템의 역할은 협업 용의성에 있다. 디자이너가 제시한 초안을 바탕으로 개발자는 직접 개발하게 되는데, 디자인 시스템이 없다면 px 단위인지 mm단위인지부터 서면으로 상세하게 규정해야 한다. 시스템의 부재로 인해 협업 시간이 오래 소요되고, 불필요한 소통이 증가하게 된다. 단순히 디자인 시안을 변경할 때도 "클릭 버튼 채도를 약간 높이고 폰트를 굵게 바꿔주세요"와 같은 주관적인 요소가 개입되며 디자인 복잡도는 증가할 수밖에 없다.
이때 미리 bg-blue-100, bg-blue-150, bold의 클래스를 정의해두고 "Primary 버튼 bg-blue-100에서 bg-blue-150으로 변경해 주시고 텍스트 폰트를 bold로 바꿔주세요"와 같이 요청하면 요청 당사자가 예상하는 결과를 도출해 낼 수 있으며 디자인 복잡도 또한 현저하게 줄어든다.
디자인 시스템의 목표 및 구성
디자인 시스템의 목표는 과정에 있다. 한 명이 하나의 작품을 만드는 일이 아닌, 제품 개발에 참여하는 모두가 여러개의 작품을 만들고 서사를 부여하는 일에 가깝다. 결국 디자인의 통일성, 일관성이 중요하다.
예로 토스 앱의 사례를 들 수 있다. 토스는 개발자와 디자이너 사이의 협업이 원할하다고 평가받는 국내 스타트업 중 한 곳이다. 토스에서 디자이너는 개발에도 참여한다. 디자이너가 개발까지 담당한다는 소리는 아니고 자동화를 통해 코드를 생성해 낼 수 있다. Toss Design System(TDS)라는 시스템을 독자적으로 구성하여 디자인과 동시에 디자인 코드가 작성되도록 자동화한다.
대게 디자이너는 디자인을 하고, 프론트엔드 개발자는 디자인 시안을 바탕으로 실제 구동되는 코드를 작성하기 마련이다. 그러나 토스는 이 같은 직군의 역할을 허물고 통합적인 제품 개발을 장려한다. 디자이너가 동시에 개발을 할 수 있고, 개발자도 디자인에 참여할 수 있다. 이처럼 역할 구분이 모호해지면 한 개인이 창출해 낼 수 있는 역량도 강화된다. 기업 입장에서는 2명이 필요한 작업을 1명 만으로도 해결할 수 있어 비용 절감 측면에서 이점이 있다.
디자인 시스템은 각각 디자인의 체계를 부여한다. 버튼을 만들고자 한다면 버튼의 Padding 값은 무엇인지, 색상은 어떻게 되는지 세부적으로 규정한다. 다만 지나치게 세부적일 경우 새로운 디자인이 끼어들 공간이 없다. 하나의 디자인을 변경해도 다른 디자인에 영향이 가지 않도록 설계해 놓으면 융통성을 유지하는 게 가능해진다. 또한 디자인 시스템은 버튼의 역할도 명시되어 있다. 취소 버튼을 만든다면 경고의 의미를 담고 있는 빨간색을 사용해야지, 파란색을 쓰면 안 된다. 취소 버튼이나 삭제 버튼을 허용의 의미를 담고 있는 파란색으로 칠해놓으면 사용자는 자주 헷갈리게 되며 당연하게도 사용자 경험은 저하된다.
디자인 시스템에는 문구 규칙도 포함된다. 회원 탈퇴 기능에 대해 경고하는 문구를 기입하고자 한다면 다음과 같이 표현될 수 있다. “해당 기능은 사용자에게 심각한 피해를 초래할 수 있습니다.” 하지만 우리는 위 문구에서 어떤 단서도 얻을 수 없다. 대체 무슨 기능을 뜻하는지, 사용자는 누구인지, 심각한 피해는 어떤 건지 너무 어렵게 느껴진다. 심지어 불친절하기까지 느껴진다. 이제 저 위 문장을 다음과 같이 바꿔보자. “정말 탈퇴하실 건가요? 탈퇴한 이후에는 재가입할 수 없어요.” 이 문장만 보아도 탈퇴를 뜻하고 사용자는 본인이고 재가입 불가라는 명확한 피해를 명시해 놓았다.
이같은 일련의 규칙을 규정하면 서비스를 사용하는 사람들은 동질감을 느낄 수 있고 통일감으로부터 기인한 안정을 얻을 수 있다. 아래 영상은 토스의 디자인 시스템 적용 사례를 담고 있다. 설명이 잘되어 있으니 한 번쯤 둘러보시길 권한다.
https://youtu.be/LmLchZ4tCXc?t=374

Apple: Human Interface Guidelines
디자인 시스템의 교과서로 알려진 애플 디자인 가이드라인(Human Interface Guidelines)을 살펴본다.
- Themes, Interface Essentials
- App Architecture
- User Interaction
- System Capabilities
- Visual Design
- Icons and Images
- Bars
- Views
- Controls
- Extensions
위와 같은 구성으로 이루어져 있다. 애플의 디자인 시스템에는 이렇게 디자인된 이유가 상세하게 적혀있다. 이후에 개발자들이나 디자이너들이 이에 관해 의문을 품고 불필요한 질문을 남발하지 말라는 뜻에서 기입해 놓은 듯하다. 동시에 잘못된 디자인 케이스도 적어놓고 있다. 단순히 베스트 케이스만 명시해 놓은 게 아니라 이렇게 구성하면 안 된다는 케이스를 보여주며 디자인 문서를 읽는 사람들의 혼선을 방지하고 있다.
알림 컴포넌트를 예시로 들면 다음과 같다.

맨 위에 알림의 제목이 있고 중앙 정렬을 기본으로 이루어져 있다. 아래에는 설명이 제목의 위치 Padding과 동일하게 위치해 있다. 제목의 경우 Bold 체를 바탕으로 설명은 Regular로 되어 있다. 아래의 CTA 버튼의 경우 2개로 분할되어 있고 오른쪽 Primary 버튼이 실행버튼, Secondary 버튼이 보통 취소를 담당한다. 만일 Primary와 Secondary가 반대로 뒤집힌다면 어떻게 될까. 사용자들은 불편함을 느낄 것이다. 다수의 사람들은 오른손잡이인 까닭에 오른쪽에 위치한 버튼을 클릭하기 쉽다. 따라서 자연스럽게 오른쪽 버튼 클릭을 유도할 수 있다.

특히 모범 사용 예시도 규정하고 있다. 알람(Alerts)은 드물게 사용하고, 정보제공을 목적으로 사용하지 말고, 일반적인 작업에 대한 경고는 표시하지 말고, 앱 시작 시 경고 표시하지 말라. 라며 어떤 상황에서도 이해할 수 있도록 쓰여있다.
누구도 경고창이 자주 뜨는 걸 원하지 않는다. 의식의 흐름대로, 예상했던 대로 작업이 이루어지길 바란다. 계속 평온하게 작업하다가 경고창이 뜨면 내가 뭘 잘못했다 싶은 느낌이 든다. 그 과정이 반복되면 사용자는 불편함을 느끼고 경고가 없는 서비스로 갈아타버린다. 그런 이유로 애플은 경고창을 자주 띄우지 말라고 경고한다. (우리나라 정부 사이트가 이를 본받아야)
사실 이 외에도 더 상세하게 규정되어 있다. 궁금하신 분들은 아래 링크로 방문해 보시면 된다.
https://developer.apple.com/design/human-interface-guidelines/components/presentation/alerts
Alerts - Presentation - Components - Human Interface Guidelines - Design - Apple Developer
Alerts An alert gives people critical information they need right away. For example, an alert can tell people about a problem, warn them when their action might destroy data, and give them an opportunity to confirm a purchase or another important action th
developer.apple.com
UX의 중요성
사실 이미 다 말해버렸다. UX를 개떡같이 만들어놓으면 사용자는 나가버린다.
특히 현대 사회에서 UX는 제품의 성패를 가로 짓는 중요한 요소가 되었다. 이미 대다수의 사람들은 편한 UX에 익숙해져 버렸고, 대충 만든 UX는 사용해 보면 불편해서 다른 서비스로 갈아타는게 일상이다. 그럼 이처럼 현대 사회에서 중요하게 작용하는 UX의 정의를 제시한 장본인은 누굴까.
디자이너 중에서 웹 디자인을 전공해 본 사람이라면 누구나 다 아는 도널드 노먼이다. 노먼은 미국의 인지 심리학자로 UX라는 용어를 처음으로 사용하신 분이다. 즉, UX의 개념을 정의하고 디자인 방법론을 대중화시켰다. 특히 인간의 지각 행동 특성을 고려해서 디자인되어야 한다고 주장했으며, "성공적인 제품은 사람들이 그 제품에 적응하도록 이끌어나가는 것"이라는 말을 남겼다. 또한 디자인은 본능적이고 행동에 관해야 하며 상호 연관적인 요소를 갖춘다면, 사용자 중심 디자인을 이룰 수 있다고 말했다.
잠시 노먼에 대해 짚고 넘어가보자. 노먼은 1935년 12월 25일에 출생했다. 57년에 MIT에서 전기공학 학사를 받고 펜실베니아 대학에서 전기공학 석사, 하버드에서 심리학 박사 학위를 받았다. 세계적인 디자인 컨설팅 기업 닐슨 노먼 그룹의 공동 설립자, 디자인 전문 기업 IDEO이사, 애플의 부사장으로 재직하기도 했다. 캘리포니아 대학교 인지과학부, 노스웨스턴 대학교 컴퓨터과학과 명예교수로 있었다.
노먼의 철학은 애플 제품에 그대로 전수되었다. 애플의 스티브잡스는 아이폰을 만들때 처음부터 플라스틱 액정이 아닌 강화유리로 채택했고, 스타일러스 펜이 아닌 손가락으로 직접 제어하는 UX를 원했다. 내가 클릭하면 화면은 즉각적으로 반응해야하고 만일 그 반응이 플라스틱의 텁텁한 느낌이면 터치하는데 재미가 없을것으로 판단했기 때문이었다. 또한 플라스틱 액정은 기스가 심했다. 반면 강화유리는 단단하고 즉각적이며 액정이 선명하고 깔끔하다. 아무리 험하게 들고다녀도 기스 하나 나지 않는다. 이는 스마트폰을 제대로 체험해볼 수 있는 여지를 주며 도널드 노먼의 "본능적인 디자인 요건"을 충족하고도 남는다.

돌고 돌아 필자의 경우,
본인도 디자인 시스템을 구성하고 개발한 경험이 있다. 지금 되돌아보면 대략 3배의 개발 시간을 절약할 수 있었다. 반복적인 개발을 줄이고 디자인을 통합하여 일관된 구성을 유지시킬 수 있었다.
다만, 오히려 시간이 흐름에 따라 복잡성이 증가했다. 기껏 만들어놓은 디자인을 일부분만 수정하려고 하니 에러를 뿜어댔다. 디자인을 개선하려 만든 시스템이 되려 디자인을 가로막는 현상이 발생했다. 그렇게 디자인 시스템의 틀에 갇혀버렸고 본래 의도한 개발시간 절약과 반복적인 개발을 줄이는데는 성공했으나 새로운 융통성있는 디자인으로 발전시키지는 못했다.
이후에 복잡한 서비스를 구성할때엔 기존 디자인 시스템을 과감히 버리고 새로 시작하기도 했다. 사실상 간단한 서비스에서만 사용할 수 있게 되어버린 셈이다.
DDS
한 마음, 한 뜻으로 데벤트 디자인 시스템은 모든 서비스의 일관성을 지향헤요. 동시에 각 서비스만의 개성을 강조하며 전체를 커버할 수 있는 확장성 또한 고려해야합니다. 이 같은 노력은 모
dds.devent.kr
디자인 시스템은 참으로 복잡하다. 필자처럼 한 개인이 디자인 시스템을 개발한다면 그건 기초적인 수준이라 예상된다. 애초에 디자인 시스템은 협업을 위해 개발되었고 따라서 기업에서나 사용할 법 하다. 그럼에도 디자인 시스템에 대한 이해는 제품 본질에 집중하게 만든다. 개발자가 제품에 집중한다면 더 좋은 프로덕트로 사용자와 고객을 만족시키고 회사의 가치도 상승한다. 더 나아가서는 좋은 제품을 벤치마킹한 또 다른 제품이 등장하며 산업 전체에 선 순환을 그릴 수 있다. 산업이 성장하면서 서로가 경쟁한다면 사회는 양질의 가치를 공급받고 풍요로워 진다. 궁극적으로는 기술이 만들 수 있는 이상사회를 그려낼 가능성이 있다.

