![]()
링크드인, 구인구직 플랫폼입니다. 이름은 들어보셨거나 잘 모르시는 분이 대다수입니다. 외국계 기업에 진출하려면 필수이지만 국내에서는 다른 플랫폼도 많기 때문에 굳이 사용할 필요가 있을까 라는 의견이 많습니다. 그러나 링크드인은 구인구직뿐 아니라 커피챗, 네트워킹, 지식 공유 관점에서 유용합니다. 특히 기회가 적은 주니어 개발자의 경우 링크드인을 통해 선배의 지식을 습득하고 공부할 수 있습니다. 거기에 더해 링크드인의 1촌 수는 절대적이지는 않지만 페이스북, 인스타그램과 같은 소셜미디어의 신뢰도보다 훨씬 높습니다. 링크드인은 대부분 현업에 종사하고 계신 분들이기 때문에 그분들과 연결된다는 점은 기업으로 하여금 신뢰할 수 있다는 인상을 주게 됩니다. 이번 포스트에서는 주니어 개발자가 링크드인을 해야하는 이유..
![]()
최근 ChatGPT나 엔트로픽과 같은 LLM기업이 주목받고 있습니다. 이에 따라 국내에서도 관련 업계의 변동 조짐이 보이고 있는데요. 그러다 보니 자연스럽게 인공지능 관련 스타트업 창업을 희망하는 분들도 계십니다. 단순히 ChatGPT를 통해 업무를 자동화하는 툴을 개발한 후 이를 시장에서 빠르게 검증한 후 인재를 채용해도 늦지 않으니까요. 더군다나 일반 창업가분들도 코딩을 몰라도 AI나 노코드 툴의 도움을 받아 빠르게 프로토타이핑 해볼 수 있는 기회도 생기고 있습니다. 이번 포스트에서는 인공지능 업계에 종사하시는 창업가나 창업을 준비하시는 분들을 위한 도서를 준비해봤습니다. 계속 업데이트할 예정이니 추천도서가 있다면 댓글로 알려주시면 감사하겠습니다. 린 스타트업 스타트업 업계의 고전 도서 입니다. 거의..
![]()
Apple의 Vision Pro가 출시되었습니다. 20만 대 사전 예약, 반품 행렬 등 그동안 수많은 사건이 있었고 논란도 많았습니다. 현재 시점으로 조금 정리된 것 같은데, 메타에서는 이 기회를 틈타 자사의 VR기기를 홍보하고 있습니다. 특히 메타의 경우 LG와 협력하여 새로운 퀘스트 4를 출시할 계획이라는 루머도 도는데요. 이 포스트에서는 왜 VR콘텐츠 보급이 어려운지, 킬러앱의 등장은 없는 건지 여부에 대해 개발자의 시선에서 소개하겠습니다. 1. 기존의 VR 컨텐츠 개발 우선 몇 가지 도구가 필요합니다. 기존 소프트웨어&게임 개발의 경우 컴퓨터만 있어도 충분했으나 VR콘텐츠의 경우 기본적으로 요구하는 성능이 높습니다. 채도가 높아질수록 어지러움을 덜 느낀다는 연구도 있을 만큼, 콘텐츠 자체가 화려해..
![]()
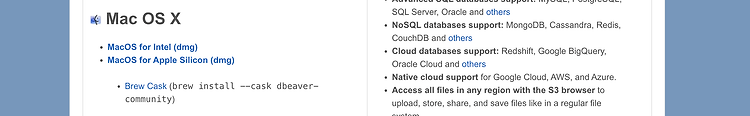
Mac에서 MySQL 서버를 접속하려면 클라이언트를 설치해주어야 합니다. 제가 원래 쓰던 클라이언트는 Sequel Pro였습니다. 그러나 이 프로그램이 특정 MySQL 버전에서는 호환되지 않아 다른 맥 전용 클라이언트를 알아봤는데 DBeaver가 가장 적합했습니다. 이번 포스트에서는 DBeaver를 설치하고 설정 방법에 대해 알아봅니다. 1. DBeaver 설치 먼저 아래 사이트에 들어가줍니다. https://dbeaver.io/download/ Download | DBeaver Community Download DBeaver Community 23.3.5 Released on February 19th 2024 (Milestones). It is free and open source (license). ..
![]()
안녕하세요. 최근에 마스커스 0.3 버전이 출시되었습니다. 이에 따라 기존 트래킹 개선 및 편의기능이 추가되었고 맥북 환경에서 원활하게 돌아갈 수 있을 정도로 성능을 향상했습니다. 이 포스트에서는 저희 회사에서 개발한 마스커스를 소개하고 누구나 1분 안에 버튜버로 데뷔해 볼 수 있는 튜토리얼을 소개하겠습니다. 1. 마스커스 소개 마스커스는 데벤트에서 개발한 3D 얼굴캡처 소프트웨어입니다. 웹 브라우저로 설치 없이 간편하게 사용할 수 있습니다. 현재 두 가지 페이스 옵션을 제공하며 버튜버 옵션 또한 존재합니다. 사용자가 VRM파일을 업로드해서 커스텀할 수 있고 기본 버튜버 모델로도 충분히 가능합니다. 웹캠만 있으면 언제 어디서든 버튜버를 할 수 있으며 아래에서 바로 체험해 보실 수 있습니다. + 꼭 웹캠이..
![]()
신입 개발자 취업을 하다 보면 기초 지식에 대한 질문을 받기도 합니다. 아래 면접 질문은 정말 자주 나오는 유형이기도 하고 기초라고 하기엔 고급 질문도 섞여있기 때문에 개념적인 측면에서도 증명할 수 있습니다. 만약 아래 질문에 대해 막힘없이 서술이 가능하다면 적어도 면접은 충분히 통과할 거라 믿습니다. 그러나 요새는 프로젝트 자체에 대한 질문이 많아지는 추세입니다. 면접관이 깃허브 레포를 하나하나 들여다보면서 기술적 개념에 대해 물어보게 됩니다. 자신이 어떤 기술을 쓰고 있느냐에 따라 답변이 달라지니 사용한 기술에 대해 준비하시는걸 권장드립니다. 그럼에도 아래 나와있는 질문을 종종 물어보시기 때문에 알아두시면 면접하는 데 있어 유리하게 작용하실 겁니다. 이 포스트에서는 신입 프론트엔드 개발자를 위한 자바..
![]()
포트폴리오는 지원자의 첫인상을 결정합니다. 특히 개발자에게 포트폴리오는 작업물을 공유하고 기업에게 어필하기 위한 가장 좋은 수단입니다. 반대로 기업은 지원자의 기술 역량을 파악하고 성향과 코드 스타일까지 확인할 수 있기에 협업에 유리한 인재인지 아닌지를 알게 됩니다. 그렇기에 지원자는 포트폴리오 관리에 신경 쓸 수밖에 없습니다. 이번 포스트에서는 신입 개발자(프론트엔드 and 백엔드)를 위한 포트폴리오 작성법을 소개합니다. 1. 팀 프로젝트와 개인 프로젝트를 적절하게 팀 프로젝트는 협업 능력을 측정하기 위한 중요한 포트폴리오입니다. 평생 개인 프로젝트만 해온 사람 즉, 독학러들은 상대적으로 깃허브 브랜치 전략이나 실무 협업을 경험해보지 못해 입사 초기부터 버벅거릴 수 있습니다. 기업 입장에서 이런 사람을..
![]()
VR기기를 플레이하다 보면 안전경계가 거슬리는 지점이 옵니다. 사용자 보호를 위해 만들어놓은 경계인데, 넓게 잡지 않는 이상 플레이하는 데 있어 어려움이 있습니다. 같은 이유로 AR앱을 켜고 밖을 돌아다닐 수 없습니다. 저는 개발자 입장이기에 안전경계를 끄고 AR앱을 개발하고 싶지만, 메타에서는 안전상의 이유로 경계 해제를 불가능하게 만들어놨습니다. 이 포스트에서는 안전경계를 끄는 방법을 살펴봅니다. 1. 개발자 계정 생성 https://developer.oculus.com/manage/ Oculus Developer Center | Authenticate developer.oculus.com 오큘러스 개발자 센터로 접속해줍니다. 로그인 버튼을 클릭해 줍니다. 이제 개발자 계정을 등록할 페이스북 또는 인..