I. 시작
부트스트랩은 UI 프레임워크로 전 세계 개발자들이 유용하게 사용하고 있습니다.
원하는 디자인을 빠르고 편리하게 개발할 수 있다는 장점도 있지만, 자칫하면 투박하고 지루한 디자인이 되기 십상입니다. 그래서 부트스트랩에서는 여러 가지 커스텀을 지원하고 있습니다.
그중 Shard UI는 부트스트랩 4를 기반으로 부트스트랩을 모던한 디자인으로 만들 수 있도록 도와주고 있습니다.
https://designrevision.com/demo/shards/
Shards Demo - A Modern UI Toolkit for Web Makers
Triggering this action might affect you later. Do you still want to continue?
designrevision.com
II. 적용
기본적인 문법은 부트스트랩4와 동일합니다.
https://github.com/DesignRevision/shards-ui
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- CSS Dependencies -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<link rel="stylesheet" href="https://unpkg.com/shards-ui@latest/dist/css/shards.min.css">
</head>
<body>
<h1>Hello, world!</h1>
<!-- Optional JavaScript -->
<!-- JavaScript Dependencies: jQuery, Popper.js, Bootstrap JS, Shards JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
<script src="https://unpkg.com/shards-ui@latest/dist/js/shards.min.js"></script>
</body>
</html>
CDN
JS
<script src="https://unpkg.com/shards-ui@latest/dist/js/shards.min.js"></script>
CSS
<link rel="stylesheet" href="https://unpkg.com/shards-ui@latest/dist/css/shards.min.css">
III. 사용 예시
그럼 실 적용 예시를 보여드리겠습니다.
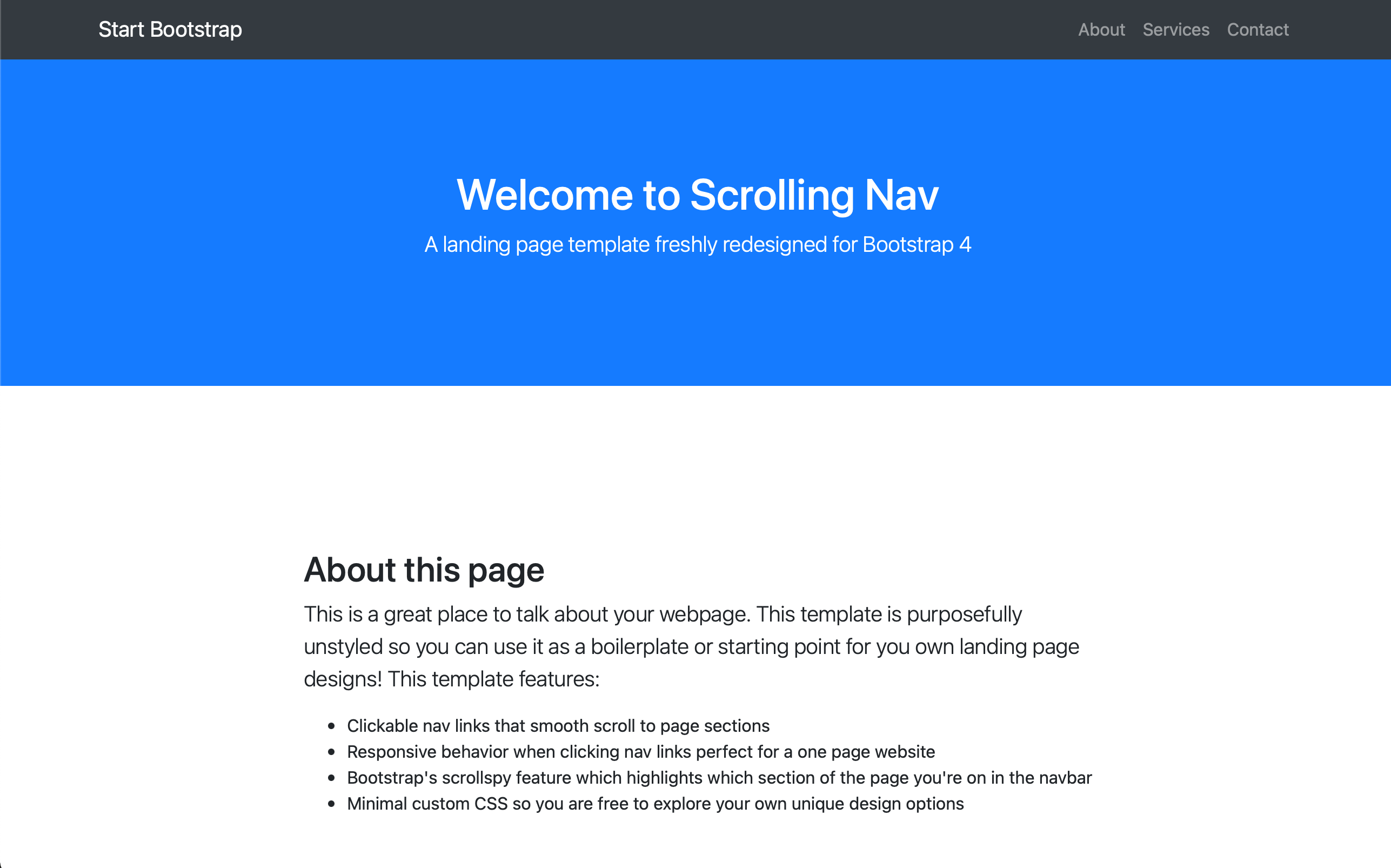
먼저 기본 부트스트랩 입니다.
https://github.com/StartBootstrap/startbootstrap-scrolling-nav
GitHub - StartBootstrap/startbootstrap-scrolling-nav: An unstyled Bootstrap HTML template for creating smooth scrolling, one pag
An unstyled Bootstrap HTML template for creating smooth scrolling, one page websites - created by Start Bootstrap - GitHub - StartBootstrap/startbootstrap-scrolling-nav: An unstyled Bootstrap HTML ...
github.com

이제 Shard UI를 적용해 보겠습니다.

디자인이 많이 바뀌었습니다.
물론 이를 잘 활용한다면 수준급의 디자인도 구현하실 수 있습니다. 그러나 어디까지나 커스텀이고 코드의 무게가 있기 때문에 대규모 프로젝트에서 활용하기에는 적합하지 않습니다.
이상으로 커스텀 부트스트랩 Shard UI를 소개해드렸습니다.
감사합니다.
'💻기술 > 정보공유' 카테고리의 다른 글
| [ VSCode ] CSS 자동완성이 뜨지 않을 때 (1) | 2022.09.11 |
|---|---|
| VSCode 파일/폴더 아이콘 직관적으로 바꾸기 (0) | 2022.01.09 |
| [ 사이트 ] 무료 백링크 사이트 - 티스토리 방문자 증가 꿀팁 (0) | 2020.12.02 |
| [ youtube-dlc ] 유튜브영상 사이트 없이 3초만에 다운로드 하기 (0) | 2020.11.14 |
| 웹브라우저에서 OS를 구현하다 (0) | 2020.11.13 |
