반응형
⚙️ 기본 설정
다음과 같은 환경을 사용해서 개발합니다.
Es6 문법
webpack5
nodejs v17.5.0
🚀 프로젝트 세팅
웹팩 5와 javascript-obfuscator 모듈을 활용하겠습니다. 먼저 npm 모듈을 설치합니다.
npm install --save-dev webpack-cli javascript-obfuscator webpack-obfuscator
package.json 에서 번들링 구문을 설정해줍니다.
{
...
"scripts": {
"start": "node app.js",
"bundle:development": "webpack --mode=development",
"bundle:production": "webpack --mode=production"
},
...
}
🔌 Webpack 환경 설정
webpack.config.js 파일을 프로젝트 디렉토리에 생성해줍니다.
entry에는 난독화할 JS 파일의 주소를, 플러그인에는 난독화 플러그인을 정의해줍니다. 만약 파일 변경 즉시 난독화를 원하지 않는다면 watch옵션을 비활성화하면 됩니다.
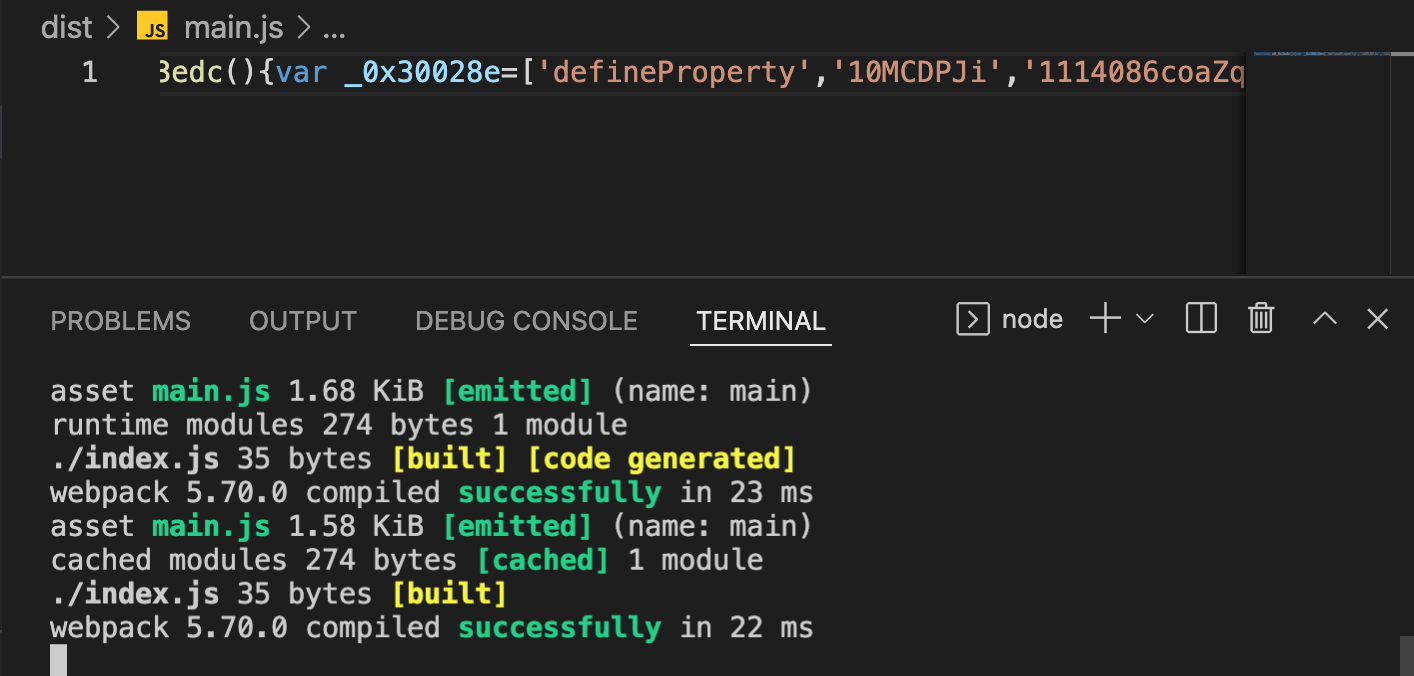
🚩 난독화 확인
npm run bundle:production
난독화된 파일은 ./dist/main.js에 저장됩니다.

반응형
'💻기술 > NodeJS' 카테고리의 다른 글
| [ NodeJS ] Webpack + SASS 설정하기 (0) | 2022.07.11 |
|---|---|
| [ NodeJS ] winston 콘솔에서 색상 지정하기 (0) | 2022.06.12 |
| [ NodeJS ] Express에서 다중 라우터 사용하기 (0) | 2022.01.02 |
| [ 코드보며 배우는 NodeJS ] EJS 초기 코드 (0) | 2020.03.30 |
| [ 코드보며 배우는 NodeJS ] 초기 코드 세팅 (0) | 2020.03.17 |
