![]()
해결방법 해결방법은 정말 간단하다. node --experimental-json-modules app.js 만 붙여주고 실행하면 된다.
![]()
ERROR in ./frontend/public/js/handle.js 10:0-31 export 'default' (reexported as 'Feeds') was not found in './feeds.js' (possible exports: Feeds) webpack 5.72.0 compiled with 1 error in 112 ms 웹팩에서 클래스를 임포트 할 때 위와 같은 에러가 뜰 수 있습니다. 이때 임포트 할 클래스를 export default class로 설정해주시면 에러가 해결됩니다. ❌ 에러 코드 export class Feeds { constructor(token) { this.token = token } ... } 👍 수정 코드 export default class Feeds { ..
![]()
환경 구성 ThreeJS 0.128.0 버전을 이용합니다. 아래 CDN 링크를 참고해주세요. 위치 이동 ThreeJS에서 오브젝트 위치를 이동시키기 위해서는 setX, setY, setZ함수를 이용합니다. const loader = new THREE.OBJLoader(loadmanager); loader.load( url, ( object ) => { object.position.setX( position.x ); object.position.setY( position.y ); object.position.setZ( position.z ); this.scene.add( object ); }); 사실, OBJLoader 말고도 GLTFLoader 나 기타 로더의 오브젝트들에도 적용할 수 있습니다. 추가적인..
![]()
⚙️ 기본 설정 다음과 같은 환경을 사용해서 개발합니다. Es6 문법 webpack5 nodejs v17.5.0 🚀 프로젝트 세팅 웹팩 5와 javascript-obfuscator 모듈을 활용하겠습니다. 먼저 npm 모듈을 설치합니다. npm install --save-dev webpack-cli javascript-obfuscator webpack-obfuscator package.json 에서 번들링 구문을 설정해줍니다. { ... "scripts": { "start": "node app.js", "bundle:development": "webpack --mode=development", "bundle:production": "webpack --mode=production" }, ... } 🔌 Web..
![]()
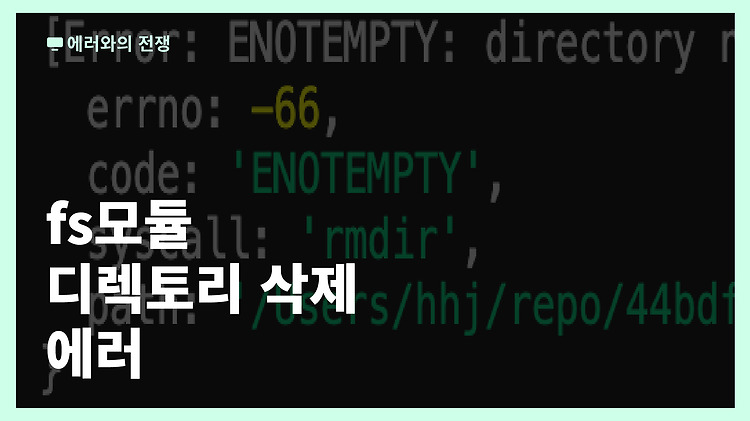
fs모듈에서 폴더를 삭제하고 싶을 때 사진과 같은 에러가 뜨며 정상적으로 삭제되지 않는 경우가 있습니다. 에러 화면에서 볼 수 있듯이 폴더 내에 파일이 있으면 에러를 뿜게 됩니다. 이때 강제적으로 제거할 수 있는 방법이 있습니다. fs.rmdir(directory, { recursive: true, force: true }, (error) => { if (error) { return { isremoved: 0 } } else { return { isremoved: 1 } } }); { recursive: true, force: true } 를 설정으로 추가해주면 됩니다.
![]()
VSCode에서 제공하는 기본 폴더에는 아이콘이 없습니다. VSCode의 익스텐션 기능을 이용하여 보다 직관적인 아이콘을 설정해주도록 하겠습니다. 먼저 왼쪽 사이드바에 익스텐션 바를 클릭해줍니다. 검색창에 Material Icon Theme를 입력하고 Install 버튼을 클릭해줍니다. Material Icon Theme을 클릭해주면 적용이 완료됩니다.
![]()
I. 라우팅 소개 라우팅은 URI의 정의와 클라이언트 요청에 응답하는 표현 방식을 말한다. 라우팅을 잘 사용하면 견고한 프로젝트와 개발 생산성이 향상될 수 있다. 이 글에서는 다중 라우팅을 설정하는 방법에 대해 알아보려 한다. 기본 디렉토리/파일 형식은 다음과 같다 app.js - api/ - api.js - routes/ - users.js II. 설정 방법 라우팅을 사용해서 아래와 같이 요청을 보내고 싶다면 어떻게 해야 할까. GET /api/users/1 router.get('/api/users/:user_id', users.load); 위와 같이 무식하게 할 수 도 있지만 라우팅으로 분리하여 각 파일별로 기능을 나눌 필요가 있다. app.js const express = require('expre..
![]()
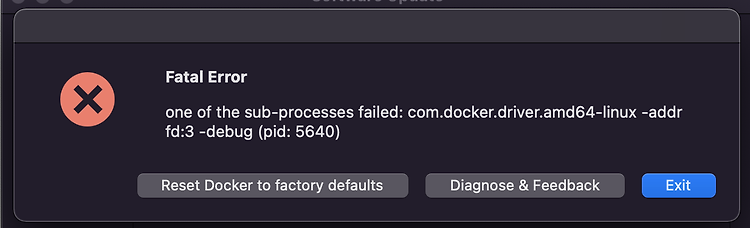
오랜만에 맥북에서 도커를 실행시켰는데 앞선 에러가 뜨며 도커가 산산조각 나버렸다(..) 리셋도 해보고 brew로 덮어 씌우라고 해서 이것저것 다 해보았지만 여전히 실행되지 않았다. 1. 최후의 수단 (재설치) 사실 도커에 중요 데이터가 없고 다 날라가도 복구 가능하다는 전재 하에 가장 좋은 방법은 재설치이다. https://docs.docker.com/desktop/mac/release-notes/ Docker Desktop for Mac release notes docs.docker.com 칩 종류에 맞는 설치 파일을 내려받은 후 실행시켜준다. (간단)